How To View Background Code On The Internet
How to view the HTML source code of a web page
Updated: 02/01/2021 by Computer Hope

Every major Internet browser allows users to view any web page's HTML source lawmaking. The following sections incorporate information on the multiple ways to view the source lawmaking in each major browser. To proceed, cull an entry from the listing below and follow the instructions.
Introductory information
When viewing the source code of a spider web folio, the information and code processed past the server won't appear. For case, a search engine processes information on a server and so displays the results on a web folio. In other words, you tin can view the code that makes up the results page, but you cannot view the search engine's source lawmaking.
This rule applies to all server-side scripts, SSI, and programming lawmaking. Therefore, you cannot view a script's source code used in search engines, forums, polls, chat, etc. Also, copying the information from the source code may cause errors or direct you dorsum to the page from which yous copied the information.
Google Chrome

To view the source code of a spider web page in Google Chrome, use any of the post-obit methods.
View source code only
Method i
To view only the source lawmaking, press the shortcut keys Ctrl+U on your figurer'due south keyboard.
Method two
Right-click a bare part of the web folio and select View page source from the pop-upward menu that appears.

View folio source with elements
- Open Chrome and navigate the web page whose source lawmaking you'd like to view.
- Click the Customize and command Google Chrome
 icon in the upper-right corner of the browser window.
icon in the upper-right corner of the browser window. - From the drop-down carte du jour that appears, select More tools, and then select Developer tools.
- Click the Elements tab in the top-left corner of the new section that appears at the bottom of the screen.
![]()
Tip
In Chrome, pressing F12 or Ctrl+Shift+I likewise brings up the interactive developer tool. This tool provides much more interaction with the source code and CSS settings, assuasive users to see how changes in the lawmaking affect the web page immediately.
Mozilla Firefox

To view the source lawmaking of a web page in Mozilla Firefox, utilise whatsoever of the following methods.
View source code only
Method 1
To view just the source code, press Ctrl+U on your computer's keyboard.
Method ii
Right-click a blank function of the web page and select View Page Source from the pop-upward menu that appears.

View page source with elements
- Open Firefox and navigate to the spider web page whose source lawmaking you want to view.
- Click the Menu
 icon in the tiptop-right corner of the screen.
icon in the tiptop-right corner of the screen. - Select More tools in the drop-down menu, then select Web Programmer Tools from the expanded menu.
- Click the Inspector tab in the top-left corner of the section that appears at the bottom of the screen.
![]()
Tip
In Firefox, pressing F12 or Ctrl+Shift+I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to encounter how changes in the lawmaking affect the web page in real-time.
View a section of the page's source code
- Highlight the portion of a web page where you want to view the source code.
- Correct-click that highlighted department and select View Option Source.
Tip
You can use the Firebug addition to view and edit a folio'southward source code, and view the changes live through the browser.
Microsoft Border

To view the source lawmaking of a spider web page in Microsoft Border, utilize whatsoever of the post-obit methods.
View source code only
Method 1
To view only the source code, press Ctrl+U on your calculator's keyboard.
Method two
Right-click a blank part of the web page and select View page source from the popular-up carte that appears.

View folio source with elements
- Open Microsoft Edge and navigate to the web page whose source code yous want to view.
- Click the Settings and more
 icon in the upper-right corner of the screen.
icon in the upper-right corner of the screen. - Move your mouse over More tools in the driblet-down menu, and select Developer tools from the expanded carte.
- Click the Elements tab at the tiptop of the window that appears on the correct side of the screen.
![]()
Tip
In Microsoft Edge, pressing F12 or Ctrl+Shift+I too brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the lawmaking affect the web folio in real-fourth dimension.
Microsoft Internet Explorer

To view the source code of a web page in Microsoft Internet Explorer, employ any of the following methods.
View source lawmaking simply
Method one
To view simply the source code, press Ctrl+U on your calculator's keyboard.
Method two
Right-click a bare part of the web page and select View source from the pop-up menu that appears.

View page source with elements
- Open Internet Explorer and navigate to the spider web folio whose source code you want to view.
- Click Tools
 in the upper-correct corner.
in the upper-correct corner. - Select F12 Developer Tools from the drop-down menu.
- Click the DOM Explorer tab at the top-left corner of the programmer tools menu.

Tip
In Internet Explorer, pressing F12 brings upwardly the DOM tool. This tool provides interaction with the source lawmaking and CSS settings, allowing users to see how changes in the code affect the web page immediately.
Safari

In Safari, viewing a webpage'due south source code requires enabling the programmer options. The post-obit sections show you how to plough on this feature and so how to view the source code of a web page.
Accessing developer options in Safari
- Open the Safari browser.
- Select
 from the card bar at the top-left corner of the screen.
from the card bar at the top-left corner of the screen. - In the drop-down menu that appears, select Preferences.

- Click the Advanced tab, and check the box next to the Show Develop menu in menu bar.

- Y'all should now see the Develop selector in the Apple menu bar at the top of the screen.
![]()
Viewing the source code
Note
You must take the developer options enabled for the following steps to work.
Method one
- Open Safari and navigate to the spider web page whose source code you want to view.
- In the Apple menu bar at the top of the screen, click the Develop selector and choose Prove Page Source from the drop-down menu.
- In the eye of the screen, click the Elements tab at the top of the developer tools section.
![]()
Method two
Right-click a blank role of the web page and select Show Page Source from the pop-up carte du jour that appears.

Tip
Once the developer options are enabled, you can likewise press Command+option+U to view the source code.
Opera

To view the source code of a web page in Opera, use any of the following methods.
View source code only
Method one
To view just the source code, press Ctrl+U on your computer'south keyboard.
Method two
Correct-click a blank role of the web folio and select Folio source from the pop-upwards card that appears.

View page source with elements
- Open up Opera and navigate to the web folio whose source lawmaking y'all want to view.
- Click the Opera
 icon in the upper-left corner of the browser window.
icon in the upper-left corner of the browser window. - Motion your mouse over Developer in the driblet-down bill of fare and select Programmer tools from the expanded menu.
- Click the Elements tab at the top of the window that appears on the right side of the screen.
![]()
Tip
If you don't see the Programmer submenu, select More than tools → Show developer carte du jour. Then, click the menu button ![]() again. Y'all should now see the Developer entry listed.
again. Y'all should now see the Developer entry listed.
Tip
In Opera, pressing Ctrl+Shift+I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code bear upon the web page in existent-time.
Android telephone or tablet using Chrome

- Open up the Google Chrome browser on your Android phone or tablet.
- Open up the web page whose source code y'all want to view.
- Tap in one case in the address bar and motility the cursor to the front of the URL.
- Type view-source: and tap Enter or Go.
Tip
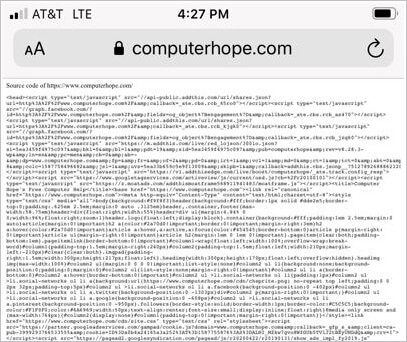
For case, to view the code for our homepage, you would type view-source:https://www.computerhope.com.
If the steps above don't work on your Android phone, utilize the method on the iPhone or iPad using Safari section. The same lawmaking works on Android phones. The only differences are using Chrome instead of Safari and how a bookmark is created.
Tip
If you find it difficult to navigate the source lawmaking on your mobile device using the method above, you lot may likewise want to consider an online tool.

iPhone or iPad using Safari
Viewing the source code of a spider web page on an iPhone or iPad takes a bit more piece of work, but it is possible. The process requires you to create a bookmark, assign JavaScript code to information technology, and apply the bookmark on a web page to view its source lawmaking.
Notation
If you'd prefer to use an app to view a web page's source code, you can download the costless View Source app from the iOS App Store.
Create a bookmark to view source code
- Open the Safari browser on your iPhone or iPad.
- Access whatever spider web page, such as www.computerhope.com.
- Tap the More icon at the bottom of the screen.
![]()
Tip
Y'all can also printing and hold your finger on the Bookmark icon at the lesser of the screen until a menu appears.
- In the carte that opens, tap the Add Bookmark selection.

- Tap the bookmark proper name field, tap the x on the right side to clear the current proper name, and enter "View spider web folio source lawmaking" every bit the new proper name.

- Tap Save in the top-right corner to save the bookmark.
- Copy the unabridged JavaScript code snippet below.
javascript:(function(){var a=window.open('about:blank').document;a.write('Source code of '+location.href);a.shut();var b=a.trunk.appendChild(a.createElement('pre'));b.manner.overflow='motorcar';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(certificate.documentElement.innerHTML))})(); - In Safari, access the bookmarks by tapping the bookmarks icon at the lesser of the screen.

- Find the bookmark y'all created above, then press and hold your finger on the bookmark until a carte opens at the bottom of the screen.
- Tap the Edit option on the menu.

- On the Edit Bookmark screen, tap the URL, tap the ten to clear the URL, and paste the JavaScript lawmaking from step 7 into the URL field.

- Tap Washed at the bottom-right of the screen to save the bookmark changes.
Use a bookmark to view source code
Subsequently yous've created the bookmark to a higher place, y'all can now view the source lawmaking for a web page.
- In Safari, access the web page where you desire to view the source code.
- Tap the bookmarks icon at the lesser of the screen.

- Tap the View spider web page source lawmaking bookmark you created.

A new Safari browsing tab opens, displaying the source lawmaking for the web folio.

Tip
If you have difficulties navigating the source code on your mobile device using the above method, you may as well consider using an online tool.
How to close the source code page or tool
One time you're done viewing the source lawmaking on a web page, you may want to exit or close information technology. Endmost the source code depends on the method used to open up it.
- If you've used the Ctrl+U method (except Border) or the correct-click method, close the new tab that opened at the tiptop of your browser window.
- If you lot've used the developer method (using F12 or Ctrl+Shift+I), press those same keys again, or click the
 icon in the upper-right corner of the tools window.
icon in the upper-right corner of the tools window.
Utilise an online tool to view the source code
In add-on to using a browser, several online tools allow you lot to view the source code of whatsoever web folio. These tools may exist helpful because virtually can format, stylize, and highlight the code to brand it easier to read. Below is a short list of some of these tools:
- View page source
- Code Adorn source code viewer
- HTML Viewer
How To View Background Code On The Internet,
Source: https://www.computerhope.com/issues/ch000746.htm
Posted by: joneslessed.blogspot.com


0 Response to "How To View Background Code On The Internet"
Post a Comment